I recently received several emails asking how to install a navigation bar. I thought the easiest way to help my blogging buddies would be to
try to write a tutorial! I say the word
try because honestly it's a little tricky and I am still figuring out the kinks!! In fact recently, while changing the look of my personal blog, I kept getting stuck while installing the navigation bar. It kept putting my links and a box and I couldn't figure out how to get rid of that BOX!!! Thankfully after taking a break I finally figured it out!! Hopefully after all my frustrations, it's still fresh in my mind and I can write this tutorial !

This is a picture of my personal blog! Isn't it pretty? You can see my navigation bar directly below the tree branch! This is an example of a navigation bar where I used images for my links! In order to make this tutorial as simple as possible I am going to start by showing you how to create a navigation bar just using text. Similar to the one on this blog!
Ok, let's get started and install that navigation bar!! (Hope I haven't scared you off! Honestly it's not too hard!!)
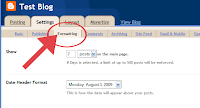
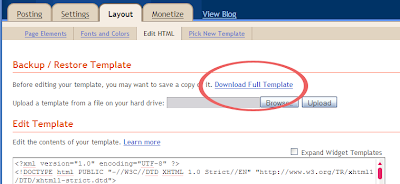
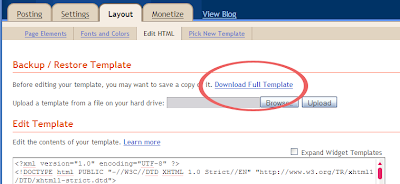
- Go into your layout page and click on edit HTML.
It's always a good idea to download a copy of your template before changing your HTML.

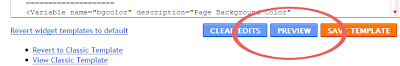
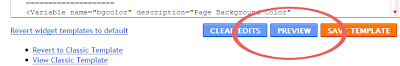
I also recommend clicking on preview before saving your newly edited template!!!!

You will need to look for the html code that needs to be edited. Click on the link below to see what needs to be changed.
Now go ahead and click save! It's ok to click save THIS TIME because there isn't anything to preview!!
What you just did was make it possible to add a widget to your header!! This is where the navigation bar will go!! If you go back to your layout page this is what it should NOW look like!
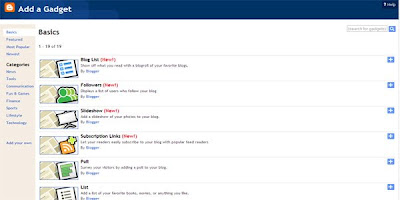
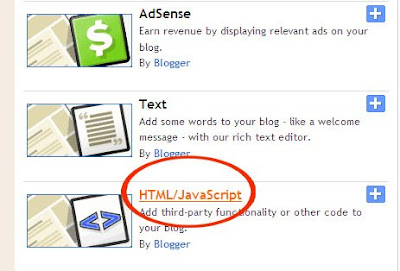
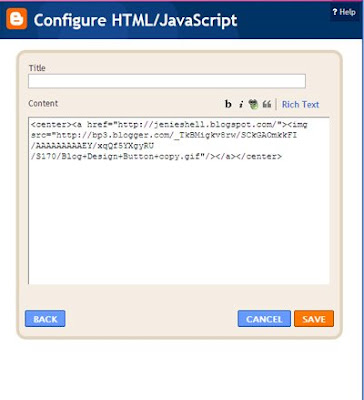
- Now that we are able to add a widget to our header lets go ahead and add the code for the links of the navigation bar in a new widget. Click Add a Widget and select HTML/Javascript. In the text box you will copy and paste the html code for the navigation bar.
Once you have added and personalized this code go ahead and click save! This is what you will see!!

Don't worry are not done yet!!
Are you still with me?
Let me clear up a couple of things before we move on:
First if you want your navigation bar to be centered in the middle of your page you will need to add the code below in red, to the html code you just saved in your header widget:
<center> in front of your code.
and
</center> at the end of the code.
If your links are appearing above your header and you want them below the header then
simply go into your layout page and drag the widget below your header and drop it! Just like you do when you are arranging your widgets on your sidebars.
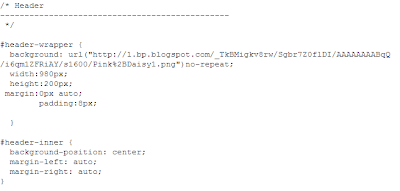
- Now we need to edit your html code in order to get the links to appear in a line on your page instead of a list!!

- Go into your layout page and click on Edit html. Once again if you haven't done so download a copy of your template and her e's where the preview button , I mentioned earlier, will come in handy!!
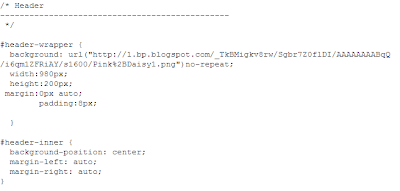
- Look for the Header section of the CSS code. It should look something like this:

Click here for the code that needs to be added and further instructions.- Now click Preview and if you are happy with what you see then click save!
It's should look something like this!
Soon I will write a tutorial on how to add an image to your navigation bar! I hope this tutorial was helpful I would LOVE any and all feedback! I hope it's easy to follow! Please don't hesitate to contact me if anything I mentioned in this tutorial was unclear! All I ask is that you be specific in your questions so I can better help you!