Now go to your layout page and click Add a Gadget.

The Add a Gadget Page will now pop up!

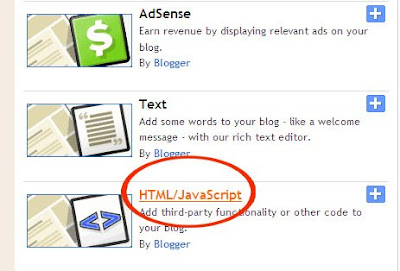
Scroll down and click on HTML/JavaScript.

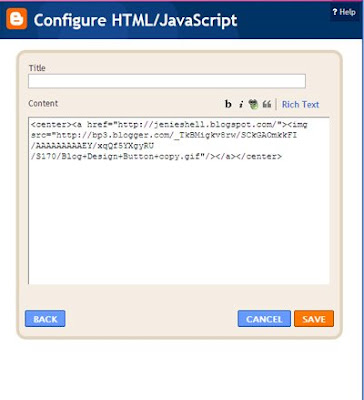
Once the HTML/JavaScript box pops up paste the code in the box.
(the one you grabbed from the scroll box)
 Last click save and enjoy!!
Last click save and enjoy!!You can then go back into your layout page and move the blog button where you want it on your sidebar by dragging and dropping it!! Don't forget to click save at the top of your layout page!!
Amy this was for you!! Hope it was helpful!!
Amy this was for you!! Hope it was helpful!!











6 comments:
I will give this a try sometime this week. Thank you for taking the time to show me how to do it.
Hi! Andrea at Here a Scrap There a Scrap suggested I contact you because I have a question! I love how you put the lady bug border on her posts below the comment area. I've been desperately searching for instructions on how to add an image border like that to separate posts.
If you wouldn't mind helping me out, I would greatly appreciate it!
Thanks,
Jennifer
jenuribe at gmail dot com
Please tell me how to make one of those cute "grab my button" buttons!! Any suggestions?
Your blog designs are gorgeous, by the way! Love them.
~Kristy @ Homemaker's Cottage
I got your button.
I would love to learn how to resize a button on my blog. I love the side-by-side mini-button look like you see on some of the links here:
www.fabulesslyfrugal.com
They have spots where they have like a column of 2x4 smaller buttons instead of just one bigger button. Does that make sense? Any idea about how to go about that? I feel like I've been looking all over Google, but have had NO luck. Thanks for any help!
THANK YOU!!! I've been searching online for over 30 minutes trying to find a way to add these buttons to my blog!
Post a Comment