 You will need an image that has your signature. I use Photoshop to create mine. I know there are other programs, such as Microsoft paint. You'll want the image to be about 100x50 pixels. The size can vary it's really up to you and what you want. You can also add a cute image like I did here!
You will need an image that has your signature. I use Photoshop to create mine. I know there are other programs, such as Microsoft paint. You'll want the image to be about 100x50 pixels. The size can vary it's really up to you and what you want. You can also add a cute image like I did here!
- Next you'll need to up load the image to the internet. You can do this by using Photobucket, Flickr, Picasa or you can do as I did, and put it in a post right here on blogger! You will need to copy the URL address of the image and paste it into the code below.
- Now you will need to copy the following code:
- Now you will need to go into your layout page and click on Settings.
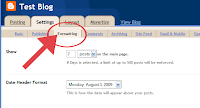
- Once in Settings click on Formatting:

- Scroll down to Post Template and paste the code from above in the box and click the Save Setting button.

(To enlarge images click on the pictures)
- Enjoy your new post signature!












20 comments:
Very awesome!
Hi Jen! Stopping by from Amy's blog to say hello. I'm following, cause I definitely could use as much help as possible with the blog! You've got lots of cute stuff...
Jen - this is so great. So, of course, I took the new signature you made me and set it up to automatically appear - you have saved me a couple of steps! Thank you. And, I love my button. I hope you will come by - today's post is a fun one and I would love for you to check out my GIVEAWAY! ~Kelly
unDeniably Domestic
Jen -
I don't know what I'm doing wrong, but I can't seem to get my signature to appear on my posts. I posted the picture on my blog and then got the code from you to put into the formatting. The text that I have to put into the html code where you say to "insert address here" is the "location" or the "address"? I've actually tried both and then saved it. Then, I've written a post to see if it worked and it didn't. Bummer.
I tried to paste the code I'm using here for you to look at, but it won't let me complete the message with it in this body. Do you have any suggestions?
Thanks for your help.
-Kara
Never mind. I'm a dork. I figured it out! Thanks for the tips. You're great!!
-Kara
okay I couldn't get it to work in my signature either...not sure what I am doing wrong???
Thanks for the tips. Any idea how to make pictures bigger in Blogger?
Thank you for posting this. I'm technically challenged so I won't try to do this, but I think this is great when people share their blog secrets on design. I love your signature btw.
Hi! I plan on making my own signature very soon. Thanks for the tutorial.
And as a heads up, Tamara over at Mad Boastings of a Cheapskate Mom is re-designing her blog and I gave her your blog address as a source for ideas and tutorials.
You never know, it may turn into a boost in traffic for you - she's got over 1,000 followers :)
Thanks so much for sharing this with us!! Lord knows I could use the help :D
I left you a little something on my blog:
http://theeclecticelement.blogspot.com/2009/08/jadore-tien-blog-another-award.html
I would love to know how to change my signature on the posts I have already made :)
Lyanna
I just wanted to say thanks. Your posts from a while ago about buttons for a blog and scroll bars and stuff really helped me out. I appreciate it!
Thanks SO much! If you want to see my signature go to my blog, www.kikisgotstyle.blogspot.com.
I also made my buttons with helo from you. :)
I just happened across your blog and I'm so glad I did! There are so many things I want to try and do now that I've been afraid to mess with on my blog! It's almost midnight here...can't wait to get up tomorrow and pour through all this great info! Thanks so much for sharing it!
Hey, this is great. But the signature didn't work... it said it wouldnt accept the code. what am I doing wrong?!!
Libby xx
Thanks so much for your tips, they are great.
One question tho.
When I start posting my "signature" is right at the top. I have to go to html and space down the signature before I can start typing my post.
Any way to fix that, so that i can start posting right from the rich text? without going into html first?
Just used your tutorial for the blog button - and am going to work on the signature next! Thank you! Thank you!
OMG..I found you through Coin. You did an amazing job on her blog btw !
Thanks for this lesson on how to add in the siggie.
You Rock ! You just added anothe follower to your list !
thanks for all your fabulous how-to's for blogs! I am so glad I found your blog. I am your newest follower!
Great blog. Thanks so much for teaching me!
Patrish
Post a Comment